RPGツクール2000/2003向けグラフィック作成メモ
RPGツクール2000/2003にて自作のピクチャを作る際に役立つかもしれない個人的メモです。
あくまでも一個人のやり方です。
思った以上に低解像度に苦しめられたので、ポイントをメモメモ。
- 2013/06/16 : こっそり画素の補完方式を追加
- 2015/02/15 : ページ位置を変更
■RPGツクール2000/2003の仕様
RPGツクール2000で使用できるグラフィックは全て256色(インデックスカラー)のbitmap, pngにする必要があります。
インデックスカラーとは、赤,緑,青(R, G, B)の各要素の値を持つ256個のパレットで画素の色を表現する形式です。
まぁここでは難しい話は置いておいて、通常のbitmapや他の画像形式とは少し勝手が違う画像なのです。
画像処理などで扱う場合も厄介な奴です。
自分で描いた画像などをこのインデックスカラーに直す時には「減色」を行う必要があります。
(インデックスカラーで描けばそのままでも行けますが、綺麗な画像を作るにはこちらの方法がオススメ)
この減色、及び画像をツクールの規格に合わせる際に「縮小」を行う事で、
画像がかなり劣化してしまう問題があります。
また、透明色はパレットの0番を指定しなければならない為、
減色後の背景色などに気を使う必要があります。
(ツクール側にインポートする時に透明色の選択が出来るが、0番にしておくと色々と都合が良いです。
そのままフォルダに突っ込んでも使えます。)
ここでは個人的な経験より、この方法なら結構綺麗に行けそう、という方法を掲載していきます。
例として80*100の顔グラフィックの場合を掲載していきます。

Fig.1 : 会話などで使える顔グラフィックの例
※私なりのやり方なので、確実に適用できる訳では無いです。あくまで参考にどうぞ。
また、お絵描きの方法等は記載しておりません。私は誰かに教えて欲しいくらいの実力です。
■縮小と減色
縮小と減色は順番を間違えると出来が大きく変わってしまいます。
基本的には縮小を行った後に減色を行うと良いです。
出来れば、縮小を掛ける画像のサイズは縮小するサイズのn倍(n = 2,3,4…)にしておくと
アルゴリズム的には都合が良いと思われます。
①とりあえず絵を描く
まずは絵を描かないと始まりません。とにかく描きましょう。

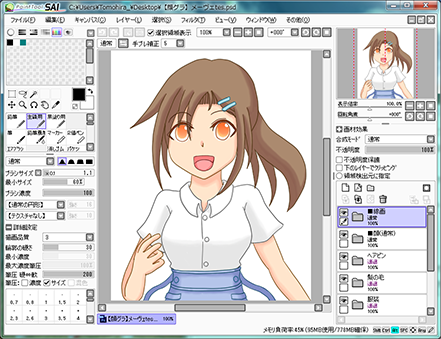
Fig.2 : Saiで描いて着色まで終わったところ
②描き終えた絵を選択ツールを使って切り取る領域を決める
③切り取り
これら作業はツールの使い方に沿った方法で大丈夫でしょう
④縮小する
所望のサイズに縮小(解像度の変更)します。
ここでは(w, h)=(80, 100)に縮小しました。
縮小後に線に近い色で背景色を塗りつぶしておきます。(ここでは黒色)
この時にはまだレイヤーを統合せずに縮小を行っています。
え、身体を描いた意味が無いって?
こまけぇ事は気にするな!

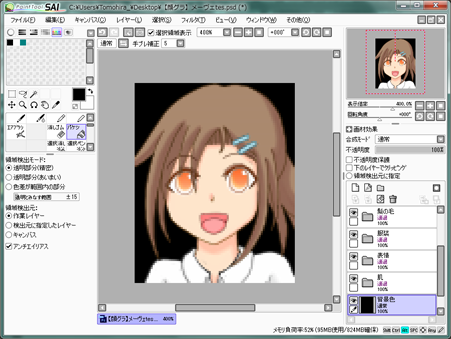
Fig.3 : 縮小したところ
⑤インデックスカラーに減色を行う
256色に減色をします。
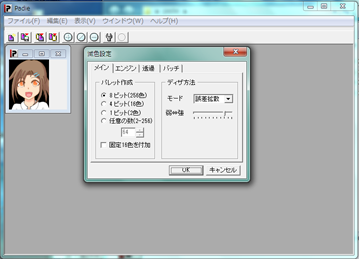
ここでは例としてPadieで減色を行いました。
減色は使うツールによって色々設定が違うので、ツールに合わせて行うのが良いでしょう。

Fig.4 : Padieでインデックスカラーへ減色を行ったところ
■画素補完方式
画素のリサンプル時の補完方法が選択できるツールもあります。
補完方法によって縮小画像の見栄えも多少変わってきますので、知っておくといいかもしれません。
(下の方にある例とグラフが非常にわかりやすいです!素敵!)
ツクール2000では、大分小さな画像になるので、バイキュービック補完だとぼやけ過ぎてしまうかも。
その場合はバイリニア補完を使うと幾分良いかもしれません。
■透明色の指定
普通に減色を行うとパレット0番には何が入るのか分かりません。
このまま画像をインポートすると透明にしたくない部分が透過してしまう場合があります。
そこで、何かしらのツールを使ってパレットを交換するなどの手段を用います。
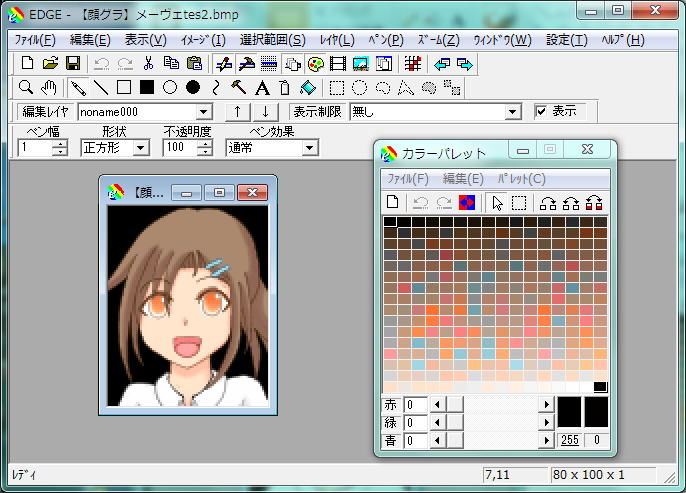
ここではedgeを用いて画像を開きました。

Fig.5 : edgeで減色後の画像を開いたところ
パレットにほぼ全て色が割り当てられています。
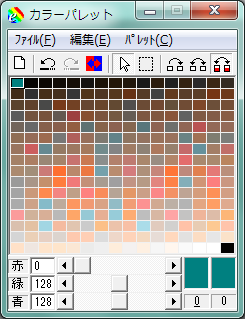
パレットを開くとずらっと色が並んでいるのが分かります。
ここで一番左上にある色と背景色を交換してやればOKです。(背景色を右クリックすれば場所が分かるはず)
色の位置の交換で、透明色を一番左上のパレットと交換しましょう。
こうして0番のパレットに背景色を置けば、確実に透明色に指定できるはずです。

Fig.7 : パレットの色を交換したところ
■背景色と線が混同する場合の対処
線にアンチエイリアスが掛かっている場合は、透明色にする背景色が線の色に混じってしまって
綺麗な画像にならない事があります。
その場合、以下のどちらかを試してみると良さげです。
- 透明にしない部分の外枠1pxを黒の境界線を書く
- 枠の色に近い色を背景色に指定する
ドット絵等でも使えるテクニックなので、覚えておくと役立つ…と思われます。
Fig.8は背景色が白だった場合と黒だった場合で、減色後の画像を比較したものです。

Fig.8-1 : 背景色が白だった場合
|
 Fig.8-2 : 背景色が黒(線に近い色)だった場合
|
|
この場合は背景色を白にしてしまった所為で、
減色時に線の色と混同してしまっています。 |
背景色を線の色に近い色にしておけば
気になりません。 |
■おまけ
■配色について
インデックスカラーでは256色しかない為、カラフルな画像は減色時に劣化が激しくなります。
特に色の差が激しいと劣化が目立つので、配色を意識するのもポイントだと思いました。
ここで掲載した例も何度かトライアンドエラーの末に良さそうな方法を選んでいます。
こればかりは描き方・塗り方の問題ですので、自分に合った方法を探すのが良いと思います。
(他の人に聞いても、みんな自分なりのやり方があります。)
■ツールについて
RPGツクール2000の素材を作るのならば、フリーソフトでも十分に作れます。
お絵描き自体はレイヤー機能が使えるものが望ましいです。
個人的にはAdobe photoshopがあるととても楽と感じました。やっぱり高いだけあって素敵。
Adobe photoshop element(photoshopの幾つかの機能が使えない廉価版)でも十分でした。
学生の方は安く買う方法がありますので、上手く活用するとハッピーかも。
■photoshopを使った場合
もしphotoshopを持っているならば、減色時にパレットに強制的に色を指定する事ができます。
インデックスカラーに直す際に、パレットの強制色とマットの色を同色にする事が可能です。
また一つのソフトで縮小・減色を行える為、透明色の塗りつぶしが楽でした。
photoshopはお高い印象がありますが、廉価なelements版も存在します。
そちらでもツクール用素材の加工程度だったら十分に使用する事ができます。
■参考リンク
ここで紹介したツールの公式ページ及びDLページへのリンクです。
■Sai
http://www.systemax.jp/ja/sai/
■Padie
https://www.vector.co.jp/soft/win95/art/se063024.html
(ベクターへのリンクです)
■edge
https://takabosoft.com/edge
こちらのサイト様ではRPGツクール2000向けの顔グラフィックの作り方の一例があります。
かなり参考になります。
■Lemon slice
http://www.lemon-slice.net/index.html
